#footer_subtitle#
Fintech application
.png)
#footer_subtitle#
Design thinking to harmonize Single Page Application made with Service-Now technology



Project
Contribution
Team
Design Strategy
Coach design thinking
User Experience
Desjardins Servicenow
Pascal (Sponsor), José (IT director), Mohamed Feleau (Dev1), Otali (PM/scrummaster) Enrico Sinatra (UX) Cecile & Luana (UI)
What we did:
I have created various internal tools and libraries using Figma, including a design kit In figmjam that serves as a starting point for any project involving ServiceNow technology.

.png)

Discovering




We made 250 software
80% succeeded, but 20% were not appreciated,
I want to reach 100%

We are Desjardins' top developers. we make great software. But we realized that the nomenclature is different, each project wants different things
We are the specialist developers of ServiceNOW Expresso, artificial intelligence, and Libreria. We are known for our speed, you must continue to make our work fast


Developers
LeadTech
Sponsor




Why these designers and developers are unable to make similar applications?
We would like to know how to make applications, what Desjardins wants, what should we put in these applications, where do the buttons go? The names? the forms?

I'm a UI designer, and whenever I have to work with this team, there's no library and I can't modify anything.

PO, AA, AF
Customer
UI Designer
Design system library :

.png)
.png)
FigJam concept :



Sprint start 0
Interactive template for sprint 1
Simultaneously editable template



Validation with the dev team to start Sprint 1
The business people create the software models (in FigJam)
Presentation to the team of FigJam as a tool to start the project
.png)

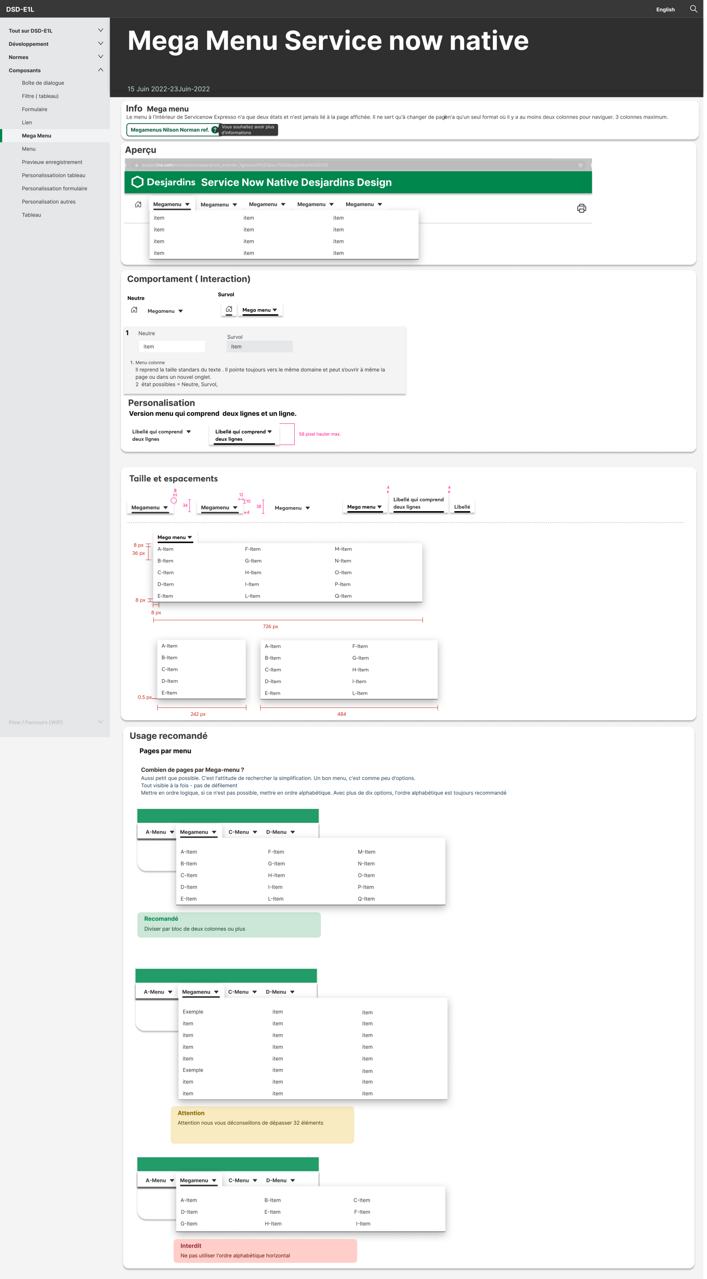
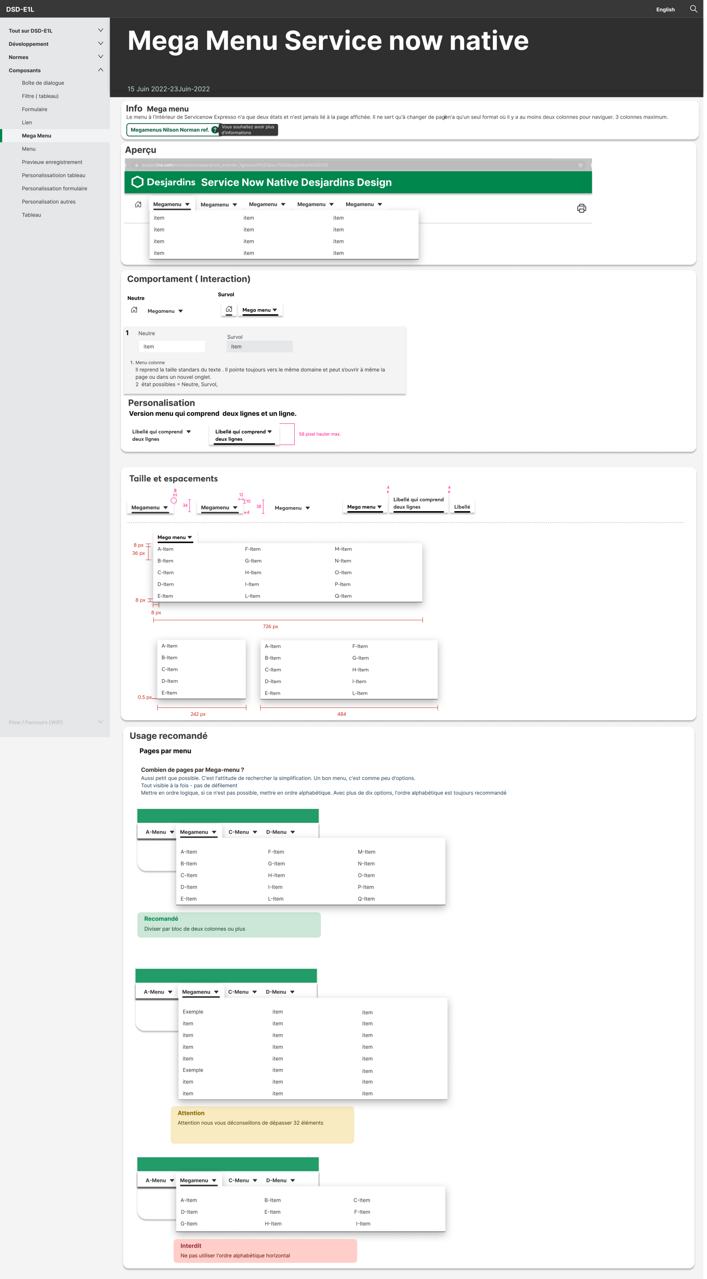
Design system documentation :


wow! it's amazing

.png)

.png)
.png)
Roi & Impact:
Consistent brand identity: The design system established a consistent brand and naming identity across all applications, resulting in increased brand recognition, user adaptability, and decreased frustration.
Faster time-to-market: The standardized set of design patterns and components provided by the design system reduced the time required to design and develop new applications.
Improved user experience: The design system enhanced the overall user experience by providing intuitive and consistent interfaces.
Increased efficiency and productivity: The design system streamlined the design and development process, reducing the number of development hours required for each project.
Scalability: The design system, including FigJam, ensured that the user experience was scalable across multiple applications and teams.